As we continue our journey into the world of Gen Alpha, we turn our focus to the slightly older, highly curious explorers: young children aged 5 to 7. These kids are starting to master literacy, build cognitive skills, and thrive on exploring new ideas.

Essential UX Elements for Young Children
They’re ready for more complex interactions, but they still need interfaces that are intuitive, safe, and fun. At this age, learning through play is the best approach—they’re hungry for knowledge and eager to explore.
Here’s how to design engaging, age-appropriate experiences for young children within Generation Alpha:
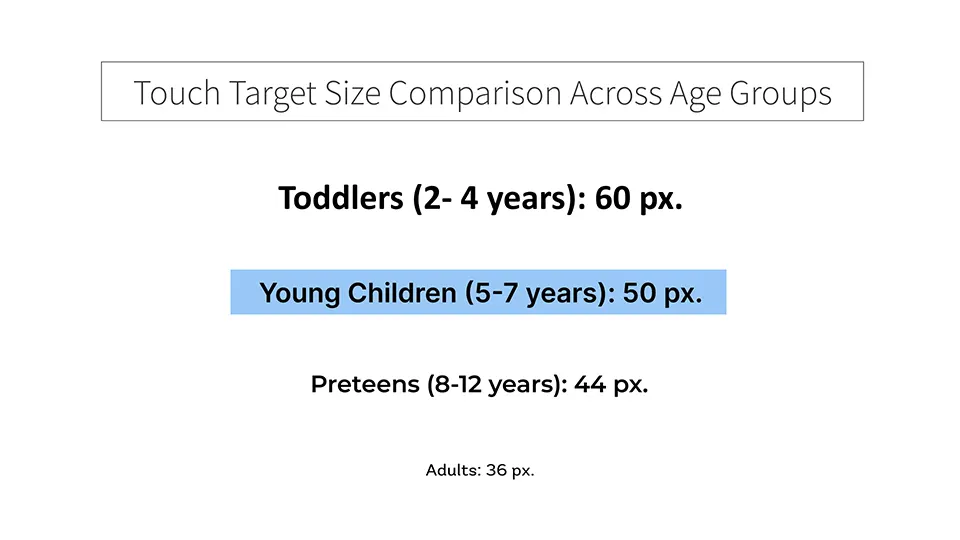
1. Touch Target Size and Spacing: Designing for Small Fingers
Touch Target Size: While young children have slightly more refined motor skills than toddlers, they still benefit from larger touch targets. A minimum size of 44×44 pixels is still ideal, though going down to around 40×40 pixels can work if space is tight.
Spacing Between Elements: Maintain at least 8-10 pixels between interactive elements to prevent accidental taps. While coordination is improving at this age, adequate spacing helps ensure accuracy and reduces frustration.

2. Element Placement and Layout: Keeping Things Simple and Predictable
Center and Bottom Placement: Since young children often hold devices with one hand and use the other for interaction, placing key buttons and navigation elements near the bottom center of the screen is optimal for ease of reach.
Consistent Layouts: Consistency builds confidence. Keep common actions, like “Next,” “Back,” and “Home,” in familiar locations. When children know where to find these elements, they feel more independent and in control.
Chunking Content: This age group can handle more complex content, but it’s still beneficial to chunk information into smaller sections. Breaking down tasks or stories with a clear progression helps keep them engaged without feeling overwhelmed.
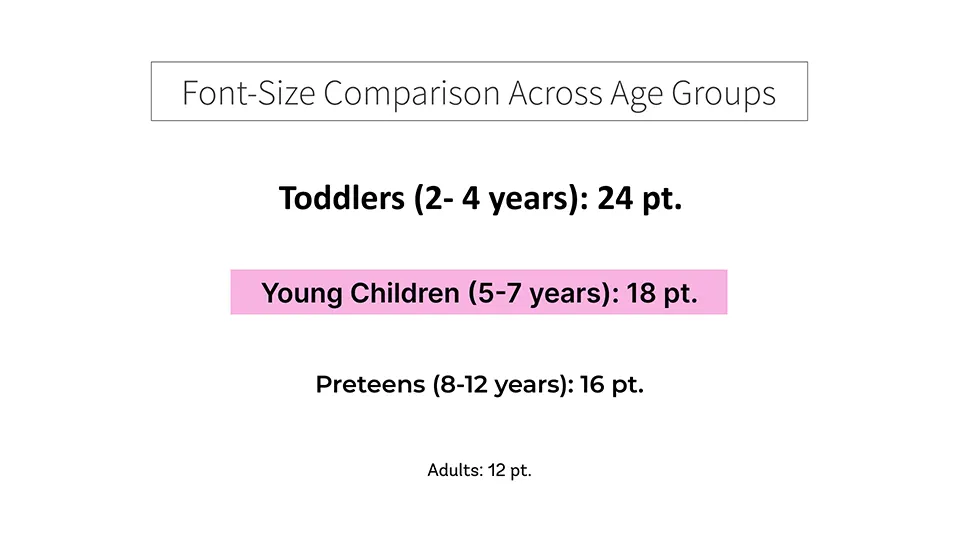
3. Visual Design and Readability: Bright Colors and Clear Text
Color and Imagery: Use vibrant, engaging colors, but opt for a harmonious palette to avoid overstimulation. Kids this age are drawn to themes like animals, nature, and fantasy. These visuals spark their imagination and interest.
Typography and Text Size: As young children develop reading skills, the text needs to be large and clear. Use font sizes between 18-24 points for body text and 24-32 points for headings and buttons to ensure readability.

Icons and Symbols: Icons can now be slightly more abstract to reflect their growing understanding, but keep them large, uncluttered, and intuitive. A magnifying glass for “search” or a gear for “settings” will make sense to them.
4. Interactivity and Engagement: Encouraging Play and Exploration
Tap and Swipe Gestures: Children in this age range can handle both tapping and swiping, so adding swipe-based navigation can make storytelling or browsing more interactive and enjoyable.
Drag-and-Drop Interactions: Simple drag-and-drop tasks—like sorting or arranging objects—are perfect for this age. Ensure draggable items are large and have clear drop zones to guide their actions and reinforce successful interactions.
Audio and Visual Feedback: Immediate feedback is still key. Fun animations, cheerful sound effects, and rewards like stars or badges keep young children engaged, boosting both learning and motivation.
5. Educational Content and Storytelling: Learning Through Play
Encouraging Exploration and Problem Solving: Kids this age are natural problem solvers. Include simple puzzles, matching games, or sequencing tasks that allow them to engage in exploration and discovery. Use storytelling to introduce challenges, making learning feel like a grand adventure.
Audio Narration and Reading Support: While they are learning to read, many still benefit from audio narration, especially for longer instructions or stories. Offering a “read aloud” option with word-by-word highlighting supports literacy and makes content accessible to all.
Learning Through Play: Integrate playful elements that make learning fun—interactive stories, games that teach math or reading skills, and creative tasks like drawing or building. Learning should feel like a game they want to keep playing.
6. Safety and Parental Involvement: Keeping Kids Secure
Parental Controls and Monitoring: Provide settings for parents to control access to certain content and set time limits. Usage summaries or progress reports can help parents stay informed about their child’s learning and engagement.
Ad-Free and In-App Purchases: Keep the experience ad-free and avoid in-app purchases, unless they’re securely hidden behind a parental gate. This ensures young children can explore freely without interruptions or accidental purchases.
Privacy and Data Protection: Avoid collecting personal information, and if data collection is required, make sure it complies with privacy laws like COPPA (Children’s Online Privacy Protection Act). Transparency and parental consent are essential for trust.
7. Designing for Accessibility: Inclusivity for All Children
Visual and Auditory Accessibility: Provide high-contrast options, adjustable text sizes, and audio cues to support children with visual or auditory impairments.
Cognitive Accessibility: Offer simplified content and avoid imposing time limits on tasks so children can proceed at their own pace. Consistent layouts and repetitive patterns are also helpful for children with cognitive differences or developmental delays.
The Next Level of Wonder
Designing for young children invites you into a world where curiosity and imagination know no bounds. These kids need to explore every corner of the world, solve little mysteries, and stretch their developing skills. As you design, think about the joy of discovery through their eyes, and build something that captures that sense of endless possibility.



