Preteens—the oldest of Gen Alpha—follow in the footsteps of dynamic toddlers and young explorers. These 8 to 12-year-olds are tech-savvy, fiercely independent, and eager to explore. With developing cognitive skills, they’re ready for digital experiences that challenge their intellect, allow for self-expression, and foster social connections.

Key UX Considerations for Preteens
This is an age group that seeks complexity and sophistication but still needs a safe environment to explore. Here’s how to design engaging and age-appropriate digital experiences for preteens:
1. Interactive Elements and Comfortable Touch Targets
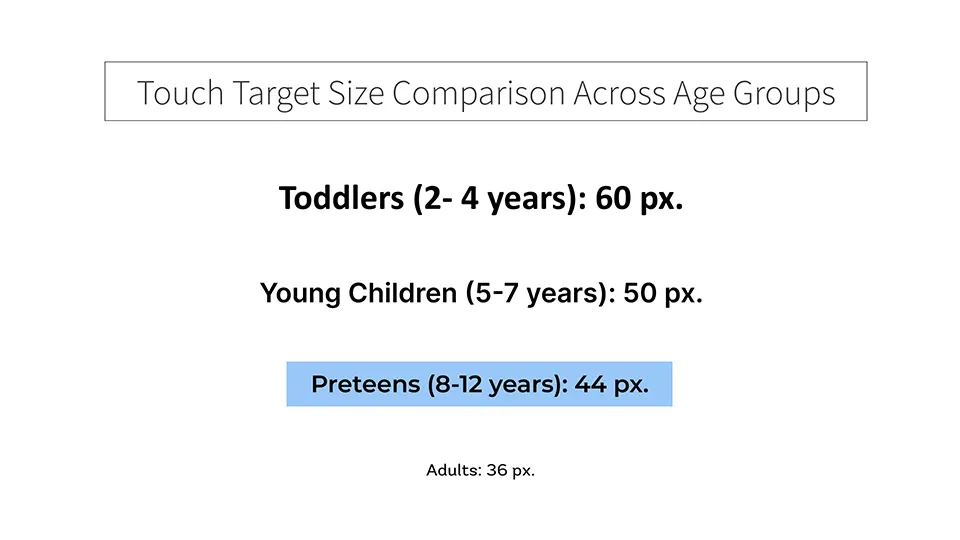
Touch Target Size: While preteens have refined motor skills, it’s still beneficial to keep touch targets reasonably large (around 36×36 pixels minimum) for comfort, especially on mobile devices. Ensuring ease of use during quick interactions can make a big difference in their overall experience.
Interactive and Dynamic Elements: Preteens love interactive, visually dynamic elements like animations, hover effects, and micro-interactions that respond to their inputs. These features add sophistication and keep them engaged.

2. Multi-Layered Navigation and Layout for Independence
Multi-Layered Navigation: Preteens can easily handle multi-layered navigation structures. Sophisticated layouts, such as tabs, collapsible menus, and dashboards, give them the freedom to explore and discover content on their own.
Self-Directed Exploration: This age group thrives on autonomy, so give them control over their experience. Offering search functions, filters, and customizable settings empowers them to navigate and explore as they please.
Consistency and Familiarity: While they enjoy complexity, consistency remains essential. Use familiar patterns, clear labels, and common icons like search, home, and profile to ensure intuitive navigation and foster independence.
3. Visual Design and Sophisticated Aesthetics
Sophisticated Aesthetic: Preteens are drawn to more mature, contemporary designs that reflect their evolving interests. Opt for vibrant, age-appropriate color schemes and trendy visuals. Avoid overly “childish” imagery, as it might feel patronizing.
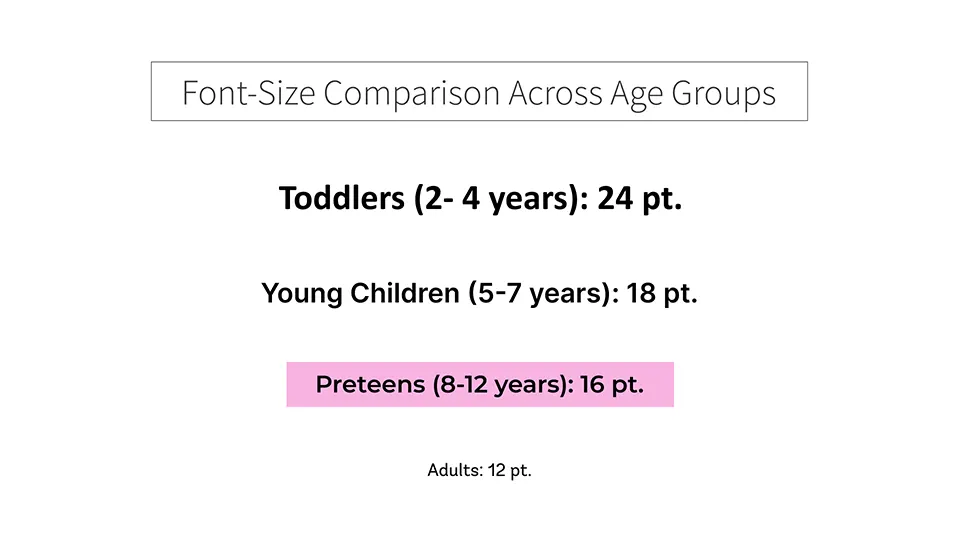
Typography and Readability: With developing reading skills, preteens can handle slightly smaller fonts (14-18 points for body text, 20-24 points for headings) but benefit from a clean layout with ample whitespace. Choose bold and legible fonts for readability.

Diverse and Dynamic Content: Preteens are interested in a variety of content, from games and interactive stories to multimedia and social interactions. Mixing text, images, videos, and animations can cater to their diverse interests and keep them engaged.
4. Personalization and Self-Expression: Letting Preteens Shine
Customizable Avatars and Themes: Offer customization options, like personalized avatars, color themes, and badges. Personalization resonates with their growing sense of identity and makes the experience uniquely theirs.
User Profiles and Achievements: Give preteens profiles where they can track progress, achievements, and milestones. Features like leaderboards, progress bars, and badges provide motivation and a sense of accomplishment.
Social and Collaborative Features: Preteens enjoy shared experiences, so safe social interactions—like moderated forums, team-based games, and comment sections—can be highly engaging. Ensure these features are secure and monitored.
5. Challenging and Purposeful Content: Learning Through Play
Engaging and Challenging Content: This age group thrives on intellectual, creative, and physical challenges. Incorporate puzzles, strategy games, or tasks that require critical thinking and problem-solving to keep them engaged.
Learning Through Exploration: Encourage self-directed learning with virtual environments, quizzes, and storytelling apps that offer choices and multiple outcomes. Allowing preteens to explore at their own pace enhances engagement and fuels curiosity.
Purposeful Content: Combine learning with fun by presenting educational content through games or interactive experiences. When learning feels less like schoolwork and more like play, preteens are more likely to stay interested and involved.
6. Safety, Privacy, and Parental Controls: Secure Exploration
Safe Social Features: Implement safe social components with pre-set messaging options, moderated comments, and friend request filters. These measures create a space for interaction that’s both engaging and secure.
Parental Controls: Provide robust parental control options, allowing parents to monitor activity, set time limits, and manage content access. Transparent data practices and parental consent for data collection build trust with both preteens and parents.
Compliance with Privacy Regulations: Adhere to regulations like COPPA to ensure secure, minimal, and consent-based data collection. Give preteens and parents control over what personal information is shared or stored.
7. Accessibility for Diverse Needs
Motor and Sensory Accessibility: Provide options to adjust text size, contrast, and volume to cater to children with motor or sensory challenges. Features like voice commands and keyboard navigation can improve accessibility.
Cognitive Accessibility: Structure content logically and in manageable chunks. Offering simplified versions of content and step-by-step instructions can aid comprehension for those with cognitive or learning challenges.
Accommodations for Neurodiverse Users: Allow users to customize sensory inputs—like toggling sound effects or animations—and offer calm, neutral color themes for children with sensory sensitivities or neurodiverse conditions.
8. Encouraging Self-Guided Learning and Exploration
Project-Based and Interactive Learning: Let preteens undertake tasks that unfold over time, like building virtual models, participating in digital storytelling, or creating art. Projects that involve multiple steps can help them develop patience and persistence.
Resources for Further Exploration: Offer links to safe, educational resources or additional content that lets them dive deeper into their interests. Providing these resources can nurture independent research skills and critical thinking.
The Last Phase of Childhood: Leaving a Mark
By emphasizing autonomy, personalization, and challenge, you’re giving preteens the tools to explore their interests and creativity and develop their tech-savvy skills. This is an age where they’re not just engaging with content—they’re looking to leave their mark on it. Make room for their voices and choices, and you’ll be creating a space they’ll love to explore.



