You don’t need to reinvent the wheel to improve your design process. Sometimes, the right tools are enough to smooth things out and help you focus on what matters. Here are three Figma plugins we regularly use — FigGPT, Iconify, and Noise & Texture — that genuinely make our workflow better.
If you already know them, you might pick up a new trick. If you don’t, you’re in for something useful.
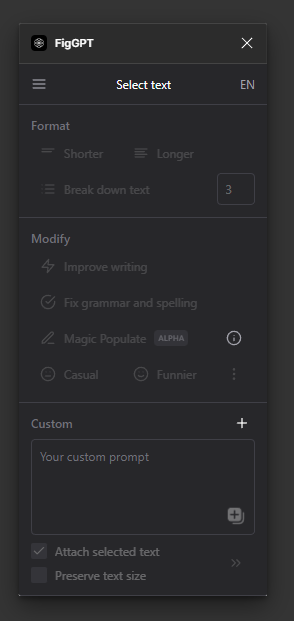
1 . FigGPT – Seamless Content Creation
Ever found yourself staring at a blank screen, unsure what text to add? Enter FigGPT, your AI-powered content assistant inside Figma and FigJam.

Powered by ChatGPT, this plugin helps you draft copy directly within your design tool. From placeholder text to compelling headlines, FigGPT gets it done without interrupting your flow. Some of our favorite features include:
- Quick actions for styling, adjusting text length, and formatting
- Magic Populate to auto-fill layers with sample content in a single click
- Bulk edit support for modifying multiple text layers at once
- Custom actions for personalized workflows
- Global prompt suffix to apply consistent tone or context across prompts
We love how FigGPT streamlines the content creation process, letting us focus more on creativity and less on writing filler.
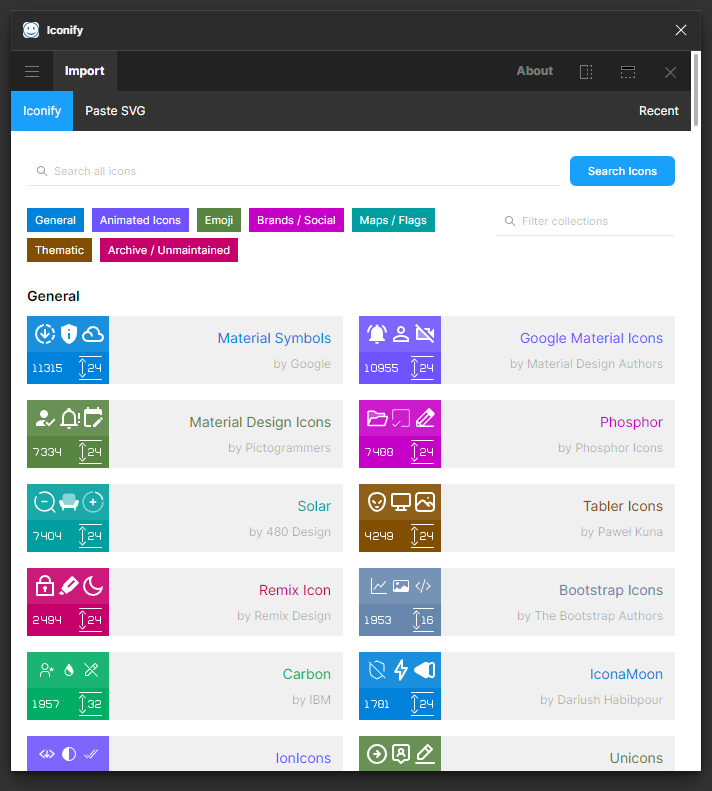
2. Iconify – An Icon Universe at Your Fingertips
Say goodbye to endless icon hunts. Iconify is your one-stop shop for over 100,000 icons across 100+ icon sets, including favorites like Material Design Icons, FontAwesome, Jam Icons, EmojiOne, and Twitter Emoji.

With Iconify, you can:
- Search and import icons as vector shapes
- Customize them as needed
- Integrate them seamlessly into your design
What makes Iconify a go-to for us is its enormous library, design flexibility, and smooth Figma integration. It’s a must-have for any modern UI designer.
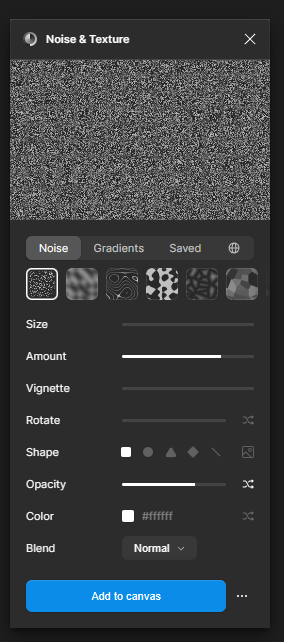
3. Noise & Texture – Add Depth and Character
Flat designs feeling a little… flat? Noise & Texture brings your visuals to life by adding subtle textures and visual depth. This plugin lets you layer in noise and texture effects without leaving the Figma interface.

We use it often to:
- Break the monotony of overly flat compositions
- Create a more organic, tactile feel
- Add nuance and atmosphere to UI backgrounds
Whether you’re crafting modern minimalism or vintage-inspired looks, this plugin adds that perfect finishing touch.
Final Thoughts
As we mentioned in a previous post,
“Designing can be a tedious and time-consuming process, but these Figma plugins have the power to revolutionize your workflow.”
By adding FigGPT, Iconify, and Noise & Texture to your toolkit, you’re setting yourself up for smarter, faster, and more inspired design work. Ready to ignite your creativity?



