Your Go-To Network for Coding Questions
Keystroke is a Q&A platform specially designed for coders by Bits Kingdom. It’s a place where developers can ask questions, exchange knowledge, and get one-on-one tutoring. It’s straightforward, easy to use, and built with the developer community in mind.
But, Keystroke is not just a platform; it’s a community where programming queries find their answers.
Who is Keystroke for?
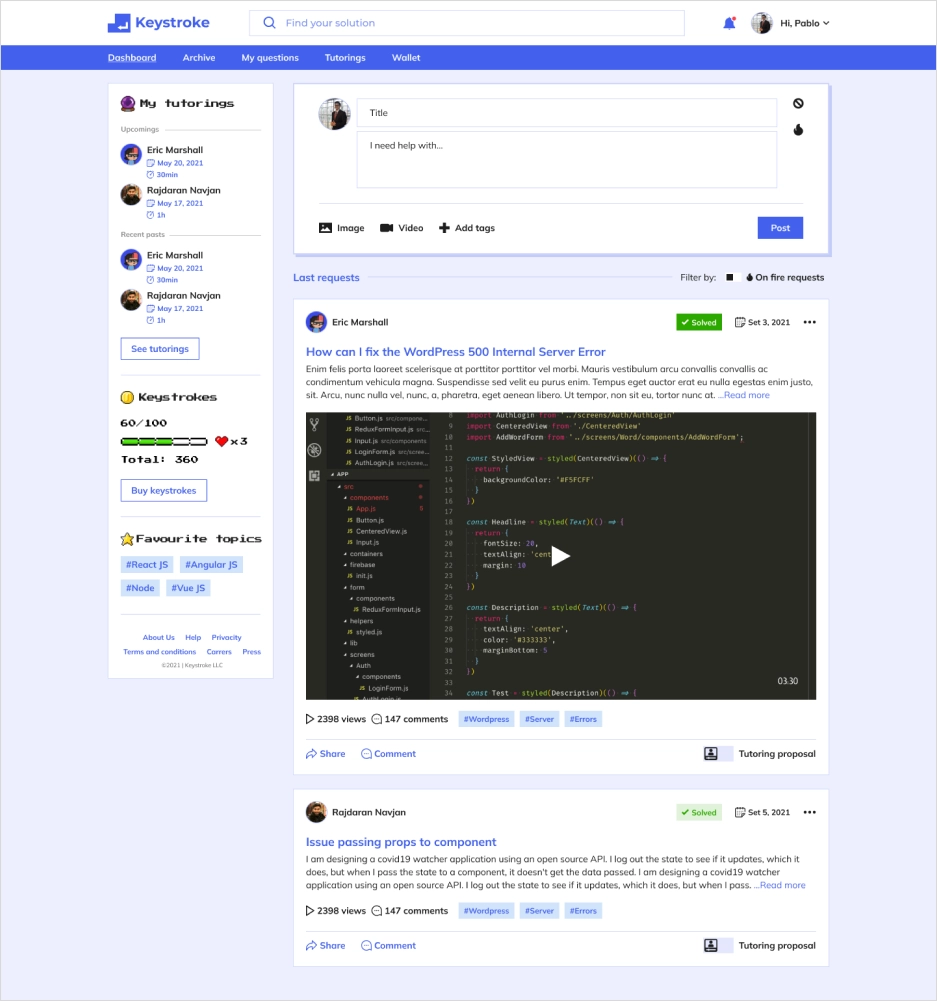
Keystroke is for anyone who writes code. Whether you’re stuck on a tricky bug, looking for best practices, or need advice on your code, Keystroke has something for every coder. It’s about getting the help you need and sharing what you know.

Why We Used React and NodeJS Technologies
The backbone of Keystroke is a quartet of modern technologies harmonizing to create a seamless user experience. The platform uses React, NodeJS, Mongo, and Docker – a stack known for performance and scalability. React makes the interface snappy and responsive. NodeJS ensures that the server side can handle the traffic. Mongo offers a flexible database that’s easy to scale, and Docker keeps everything running smoothly no matter where you deploy it.
Our Design Choice: Pixel Art
We went for a pixel art style, reminiscent of classic arcade games, combined with a cool blue color palette. The pixel art design evokes memories of a simpler time in gaming while maintaining a modern edge, much like the evolution of coding itself. The choice of a blue color palette isn’t merely aesthetic—it symbolizes trust, stability, and depth, mirroring the very essence of Keystroke’s mission.
The pixels and palettes come together to create an interface that’s not just visually engaging but also intuitively navigable—because we believe that the beauty of code isn’t just in its execution, but in its presentation.

Keystroke is a friendly, efficient, and dynamic platform – just like the developers it’s designed for. Check it out and join a growing community of coders ready to help each other out.
Website:
keystrokeapp.com
Technologies:
React, NodeJS, Mongo, Docker, Figma.
Customer:
oino.tech



