Why UI Matters: Usability and Likeability
User Interface is all about invisible designs. It makes users feel at ease and shows them how to interact with interfaces. Usability and likeability are the essence of UI. If you make the user feel good, your business will convert more.
Essential UI Do’s and Don’ts for a Better User Experience
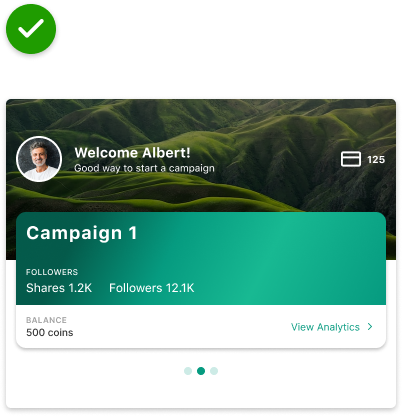
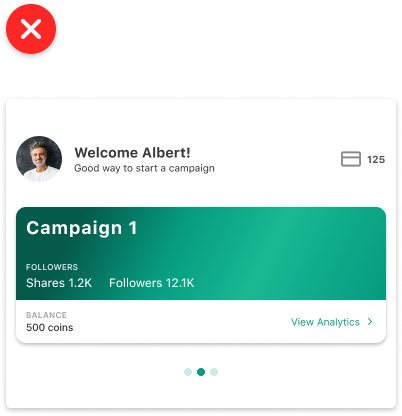
1. Overlaying Images for Depth and Focus
Overlaying images in User Interfaces:
- Adds depth to your interface.
- Helps the user focus on the most relevant information.
- Makes your design look more sophisticated.


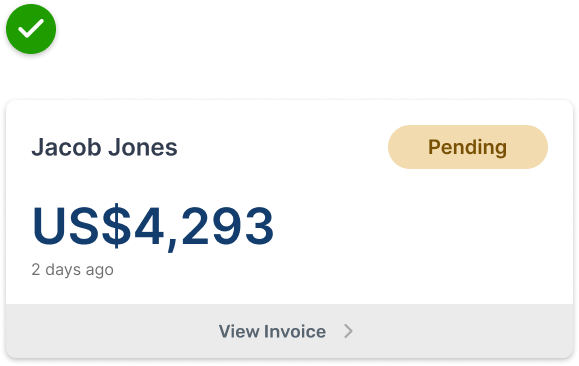
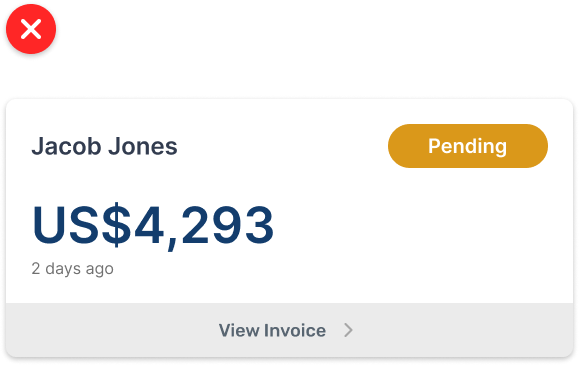
2. Using Contrast Effectively in UI
Contrasting can be tough when using white text over color backgrounds. It is always better to use dark text over light colored backgrounds.
This guarantees readability and makes the text look better.


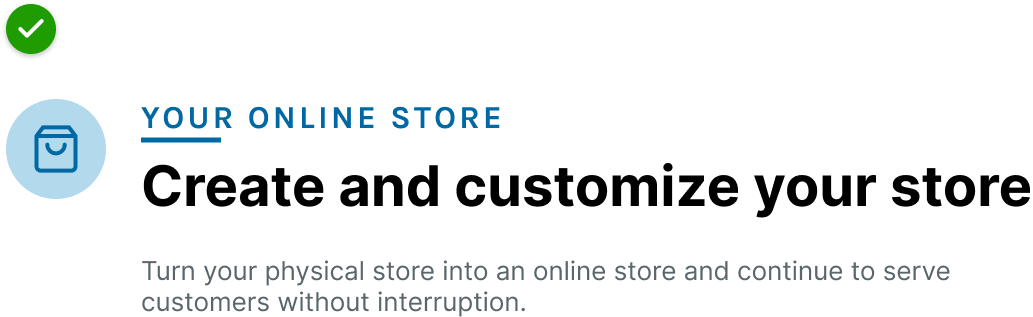
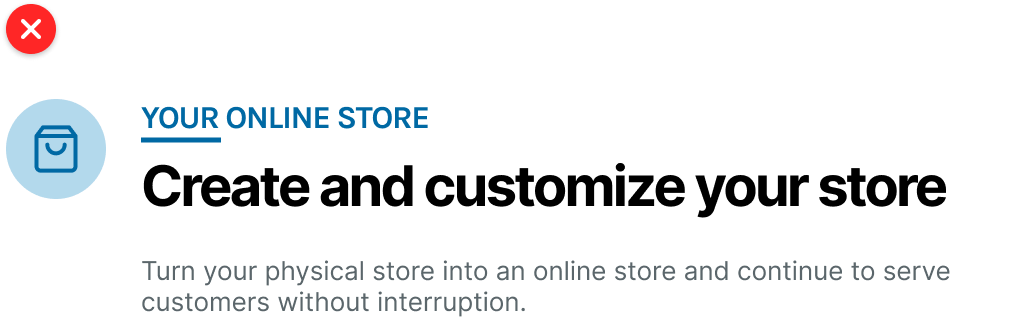
3. Perfecting Spacing for a Polished Look
Spacing between letters is a subtle detail designers sometimes miss!
Tricks, such as compacting headlines and increasing the spacing by using small caps, can improve designs and give them a final sophisticated touch.


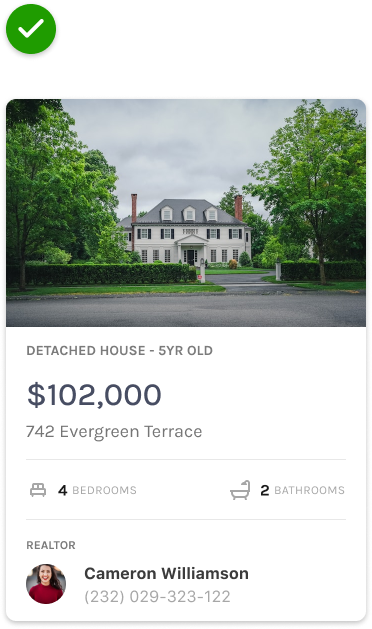
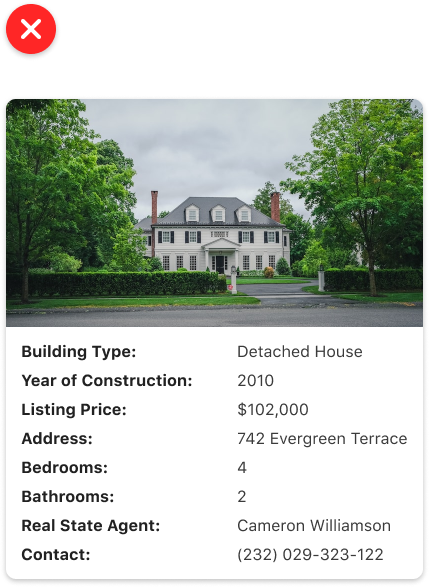
Thinking Outside the UI Box
In UI, the box is the database. Don’t be afraid of breaking it!
Avoid mapping the User Interface by replicating every piece of data as it is displayed in the database. Check out the following example that shows you how to make the display more appealing:


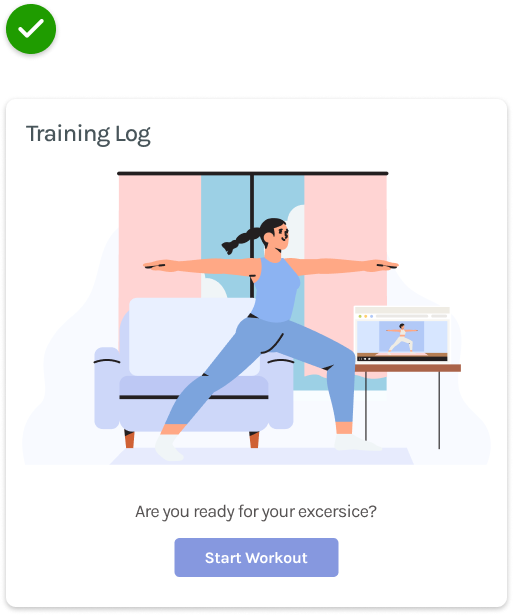
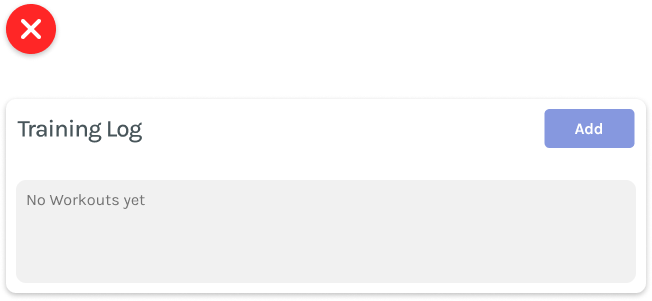
Adding Spice to Empty States
Empty states shouldn’t be boring. Add illustrative details to the topic you’re dealing with to improve the interface. It will make your user experience more enjoyable!


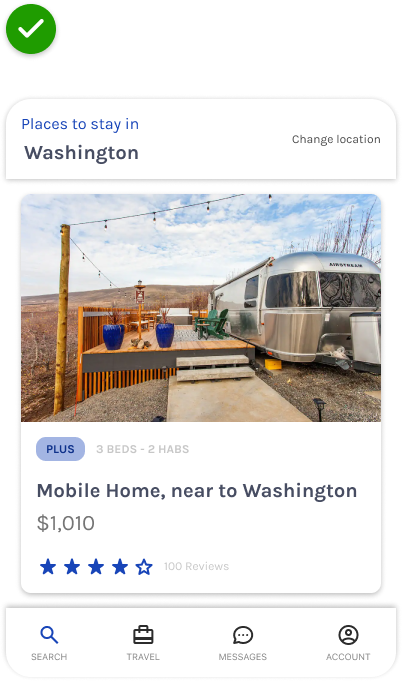
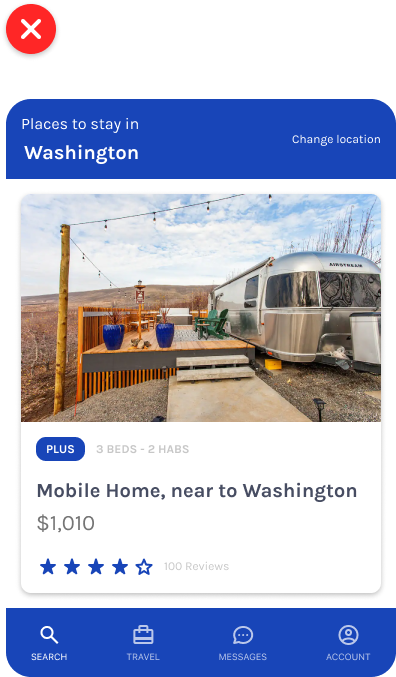
Using Brand Colors with Caution
Be mindful of the way you use your brand colors. In most cases, less is more. Adding colors that recall the brand is fine, but don’t push it too hard.


Keep Enhancing Your UI/UX Skills
These UI tips can take your website and business to the next level. If you want to keep improving your UI/UX design check out this article and find out if your webforms have what it takes!
 This article was written by our copywriter, Sofia, in collaboration with our UX/UI expert, René.
This article was written by our copywriter, Sofia, in collaboration with our UX/UI expert, René.



