Designing can be a meticulous process, but it doesn’t have to be. Today, Figma offers a growing ecosystem of plugins that take care of the busywork, leaving you more time for actual design thinking.
Here are three of our favorite plugins that improve productivity, speed up feedback cycles, and make your design work easier, cleaner, and more enjoyable.

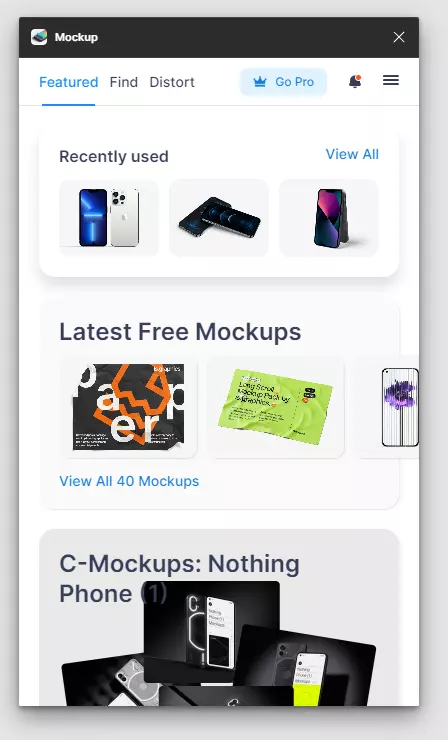
1. Quick Mockups with the Figma Mockup Plugin
Whether you’re prepping for a stakeholder review or presenting ideas to a client, visual context makes all the difference. Instead of building mockups from scratch, why not let the Figma Mockup Plugin simplify the task?
Why we like it:
- Built-in template library: Choose from thousands of ready-to-go device mockups, including laptops, tablets, and smartphones.
- Instant application: With just a few clicks, your UI is placed into context, ready for feedback or presentation.

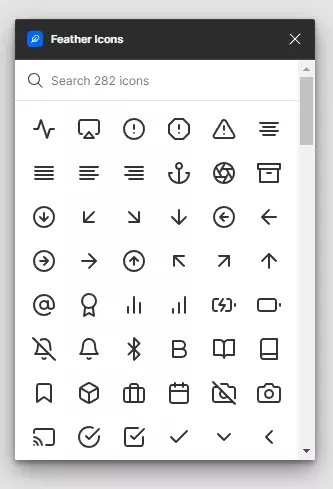
2. Clean Icons, Fast: Feather Icons Plugin
Icons may be small, but they play a big role in usability and clarity. And yet, hunting for the right one can eat up precious time. The Feather Icons Plugin solves that by giving you direct access to a reliable, minimalist icon set right inside Figma.
What makes it useful:
- 500+ icons built-in: Quickly search and insert consistent, lightweight icons for navigation, buttons, and more.
- Editable in Figma: Adjust stroke weight, size, or styling to match your design system without needing to leave your file.

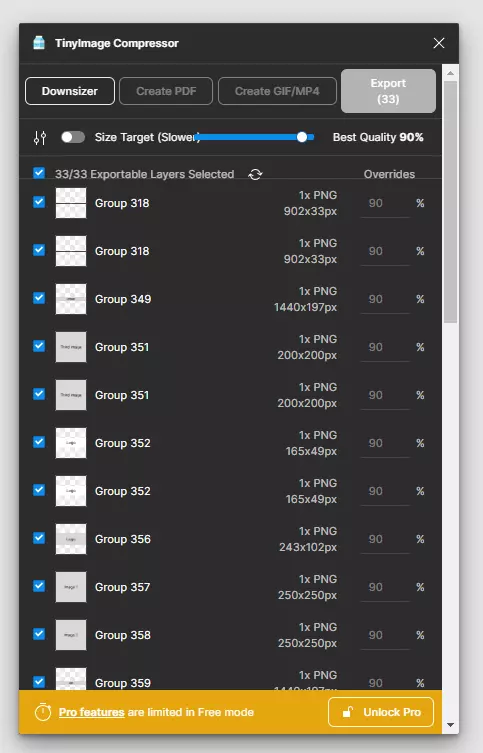
3. Optimize Images with TinyImage Compressor
Heavy file sizes can slow down your workflow and your final product. The TinyImage Compressor plugin helps you clean things up without leaving Figma.
Why it’s a go-to tool:
- Efficient Compression: Compress your assets while preserving visual quality—perfect for sharing, exporting, or preparing handoff files.
- Batch Processing: Handle multiple images at once and keep everything streamlined inside your Figma workspace.

Final Thoughts
The best tools are the ones that get out of your way. These Figma plugins help you work faster, present more effectively, and maintain a cleaner, more professional process.
Whether you’re creating prototypes, fine-tuning visuals, or preparing assets for development, the right plugin can make all the difference.
Want more tools that can level up your design process? Don’t miss our follow-up article featuring three more essential Figma plugins—including FigGPT, Iconify, and Noise & Texture—that bring AI, icons, and texture into your workflow.



