Why Barriers Exist in the Digital World of Website Accessibility
Despite the boom in digital transformation, many websites still unknowingly host barriers, often invisible, that prevent a holistic user experience. At Bits Kingdom, we’re passionate about constructing an accessible website environment where every user can soar freely. Let’s join forces to break these barriers and embrace website accessibility!
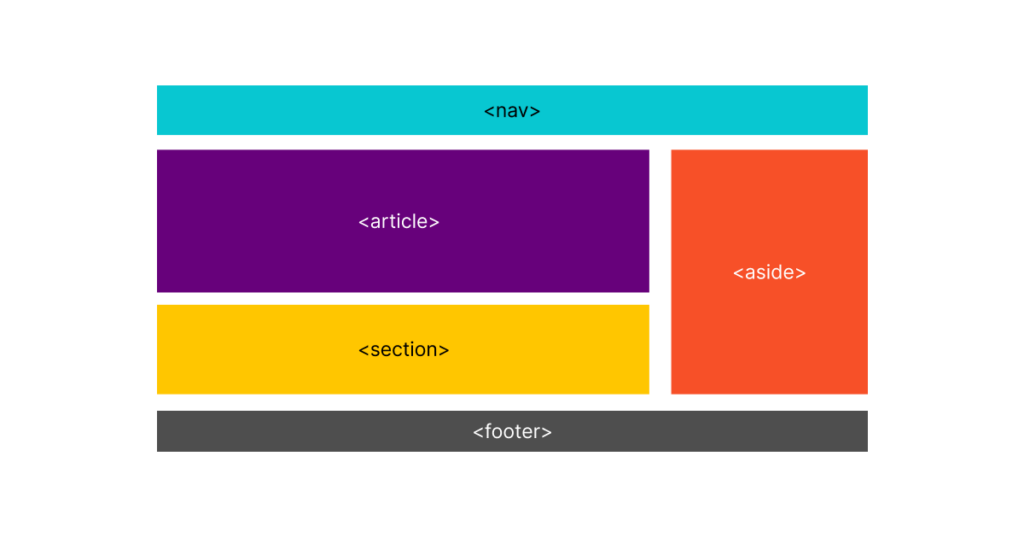
1. HTML Semantics: Lifting the Fog
Poor HTML structure can cloak your content in ambiguity.
- Clear the Path: Use HTML tags semantically and consistently.
- Guide the Way: With proper structure, screen readers offer an enriched experience, allowing every user’s journey through your website to be smooth and intuitive.

2. User Personas: Breaking the Stereotype Mold
Broaden your horizons! An accessible website recognizes and caters to the vast mosaic of its digital audience.
- Know Your Users: Understand different age groups, capabilities, and contexts.
- Empower Every Visitor: Drawing insights from the Web Accessibility Initiative (WAI) ensures that every user feels cherished and understood.
3. Interface Personalization: Unlocking the Doors
Grant users the golden key of personalization.
- Adjust to Fit: Simple alterations, like font size tweaks, can make a world of difference.
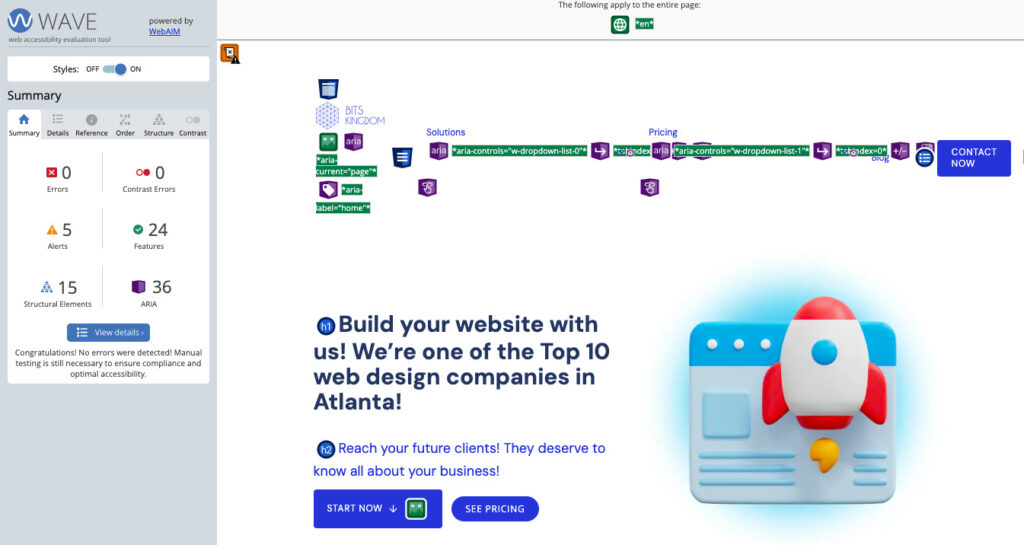
- Brighten or Dim the Lights: Contrast tweaks, easily identified using a website accessibility checker, can transform user experience.

4. Real User Testing: Removing Blind Spots
Testing with real users can offer priceless feedback.
- Inclusive Feedback: Engaging users of varying abilities can pinpoint often overlooked challenges.
- Elevate User Experience: Direct feedback is the compass that navigates us to an even more accessible website design.
5. Responsive Design: Bridging the Device Gap
An accessible website is device-agnostic.
- Seamless Transition: Design fluidity across devices is non-negotiable.
- Unified Experience: Offering a consistent experience, irrespective of the device, eliminates potential pitfalls.
6. Staying Updated: Dismantling Outdated Walls
Stay ahead of the curve by updating your knowledge.
- Consult the Blueprints: Regularly checking your site with a website accessibility checker and referencing the WCAG guidelines ensures your barriers are addressed promptly.
- Stay Adaptive: Knowledge is power, and with it, your site can adapt to future shifts effortlessly.
Embarking on a Barrier-Free Digital Journey with Bits Kingdom
Why remain confined by digital limitations? Let’s champion the cause of website accessibility together. Eager to have an expert by your side to guide and elevate your site? Bits Kingdom is here to help you craft a domain that doesn’t just meet the WCAG normative but stands as a testament to inclusivity. Ready to embrace a new era of digital inclusion? Let’s make waves together!



