Does your online storefront still sparkle, or is it a little last season? It might be time for a website redesign! Whether your brand has evolved, your team has expanded, or just because the digital world never stands still—updating your website can keep you competitive and compelling.
Not sure where to start? Don’t sweat it! Let’s walk through five crucial steps that blend our firsthand insights with tried-and-true strategies. Get ready to take your small business website from “meh” to magnificent!
#1 Take a Good Dive into Your Existing Website
First things first: let’s break down what you’ve got to build up something even better. Whip out those digital tools and start analyzing.
Google Analytics, Hotjar, and Ahrefs can offer invaluable insights into how visitors interact with your site. Look for patterns in traffic flow, page performance, and user engagement. Remember, a thorough audit goes beyond aesthetics—consider usability, mobile responsiveness, and load times too.
#2 Set Your Sights: Define New Goals and Audiences
What’s your mission? Who are you trying to reach? These aren’t just philosophical questions—they’re the cornerstone of your redesign.
If you’re aiming to increase product sales, an e-commerce-centric design with user-friendly product pages and seamless checkout processes is your ally. For those looking to boost engagement, integrate interactive elements like videos and blogs.
Define these goals early to steer your site’s development direction. Also, don’t forget to align your website’s tone and voice with your brand identity—it makes a world of difference.
#3 Scout the Competitors’ Sites
Time for a little espionage—figuratively speaking, of course! Peek at your competitors’ websites. What features do their navigation bars boast? How user-friendly is their layout?
Tools like SEMrush and SimilarWeb can provide you a peek into their traffic stats and most popular pages. Pinpoint what you admire and identify gaps where your site can do better. Remember, it’s not just about keeping up but finding ways to stand out.

#4 Find Out What’s Working on Your Current Site
Before you think about adding new bells and whistles, take stock of what’s already working on your site. Which features resonate with your audience? Use tools like A/B testing to make informed decisions about what stays and what goes. Keep the elements that add value and enhance user experience, and revise or remove anything that may detract from your new goals.
#5 Plan Your Website Redesign
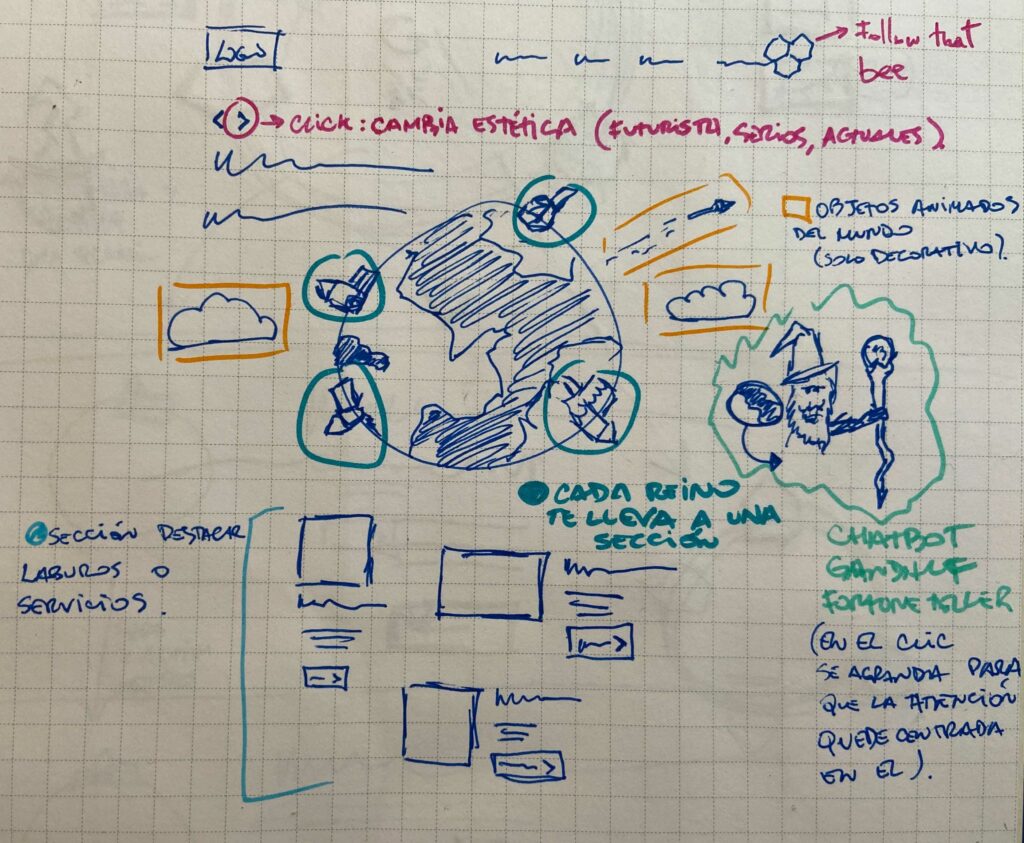
Armed with all this knowledge, you’re ready to sketch out your redesign. Start with a wireframe or a simple layout to map out your site hierarchy.

Consider designing unique pages tailored to their specific content and purpose, ensuring each one effectively tells a part of your brand story. For example:
- Homepage Design: The gateway to your brand, vibrant and inviting.
- Contact Page Design: Clear, concise, and easy to navigate.
- About Us Page Design: Engaging, telling your story with authenticity.
- Category Page Design: Organized and intuitive, guiding users smoothly.
- Sub-category Page Design: Detailed yet straightforward, enhancing user exploration.
- Product Page Design: Focused on conversions, rich with compelling visuals and information.
Incorporate horizontal sections to build the site by reusing parts, which speeds up the design process and creates a cohesive look across the site. This method not only saves time but also gives the content the illusion of multiplying, providing a seamless user experience across different sections of the site.
Use tools like Figma or Sketch to visualize and share your ideas with your team or stakeholders. This collaborative approach can save time and refine your vision, making the redesign process more efficient and effective.
Don’t Forget the Basics: SEO and Accessibility
- Optimize for SEO: As you embark on your website redesign, don’t let SEO take a backseat. Update your content to be keyword-rich and engaging, ensuring it aligns with the latest SEO practices to boost your site’s visibility in search engine results. Consider the structure of your URLs, the use of alt text in images, and the overall readability of your content. Effective SEO isn’t just about attracting more traffic; it’s about drawing the right kind of traffic that will engage and convert.
- Ensure Accessibility: Accessibility should be a paramount concern in your redesign process. Ensure your website complies with accessibility standards like the Web Content Accessibility Guidelines (WCAG). This includes providing text alternatives for non-text content, making all functionality available from a keyboard, and ensuring that users can easily navigate and read your site. Embracing accessibility not only broadens your potential audience but also demonstrates your commitment to inclusivity, enhancing your brand’s reputation.
Ready, Set, Redesign!
Now that you’re equipped with a clearer roadmap and additional strategies for SEO, accessibility, and feedback integration, dive into your website redesign with confidence! Remember, the best sites evolve alongside their businesses. Keep testing, adapting, and improving. Your website isn’t just a tool; it’s a dynamic part of your digital identity.
So, what are you waiting for? Let’s make your digital presence shine!



