How do you carve your niche in a world swamped with content? Bet on customization! Want to make waves? Embrace customization! Thanks to Summernote, this nifty JavaScript library, online WYSIWYG editors become your playground. Tailor and tweak text effortlessly, and revel in immediate previews.

3 Reasons why you should use Summernote for text customization
Summernote is the ultimate tool for those developers seeking to simplify text customization. Here are three advantages of incorporating this library into your workflow:
- Flexibility: Summernote can be easily installed in any project where you need tailored texts. Say goodbye to cookie-cutter designs and welcome uniqueness!
- Seamless integration: the user-friendly interface ensures a hassle-free experience during installation and configuration. Spend less time setting up and more time focusing on what matters the most: your content.
- Real-time previews: the WYSIWYG functionality allows you to visualize the final result as you edit your text. That way, you can make instant adjustments, ensuring your content looks exactly as you envision it.
Ready to learn how to implement Summernote?
Follow these simple instructions to get started:
STEP 1: Create a div element
In your project’s HTML file, generate a div element where you want Summernote to work its magic. Remember to assign it a unique ID, since it’ll serve as the identifier for capturing that element.
<div id="summernote"></div>STEP 2: Initialize Summernote
Once you’ve completed the previous step, it’s time to initialize Summernote in your project’s JavaScript file by accessing the ID and creating the Summernote instance as follows:
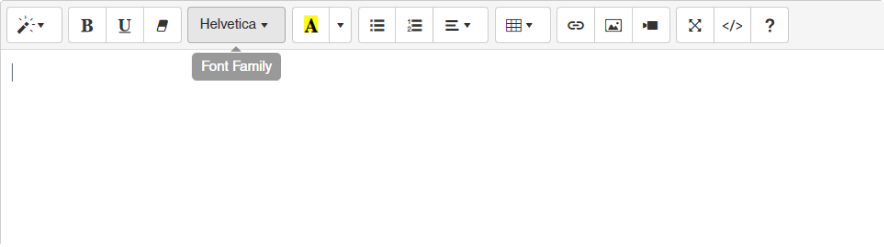
$('#summernote').summernote();And that’s it! Summernote we’ll be successfully integrated into your project and displayed as shown in the image below:

STEP 3: Check your work!
Last but not least, if you wish to obtain the content of this input, just use the following code:
$('#summernote').summernote('code'); With its easy setup and integration, Summernote becomes your secret weapon for saving time and effort in text customization. Now it’s up to you to unleash its power and let the magic begin!
Curious to know more #bitstips about development? Explore all our articles to discover the magic behind every line of code!



