When John Anderton decides to undergo a creepy eye-replacement surgery to evade the ubiquitous scanners in Minority Report (2002), I couldn’t help but wonder: Is this our future?
In case you need a refresher, Minority Report paints a world of predictive policing and omnipresent surveillance, where iris scanners are everywhere. As people stroll through shopping malls, scanners seamlessly identify them, triggering hyper-personalized ads and tracking their every move. It’s a fascinating yet eerie peek at how biometrics could redefine our lives.
Luckily, we’re not living in Anderton’s world of forced surgeries and invasive tracking… but biometrics are very much here. They promise both convenience and security, but creating an inclusive and trustworthy user experience demands more than futuristic tech. It requires a careful balance of usability, accessibility, and user trust. In this guide, I’ll walk you through what makes a great biometric flow, share best practices, and tackle challenges designers like you should address.

1. Plan Your Biometric Authentication Flow
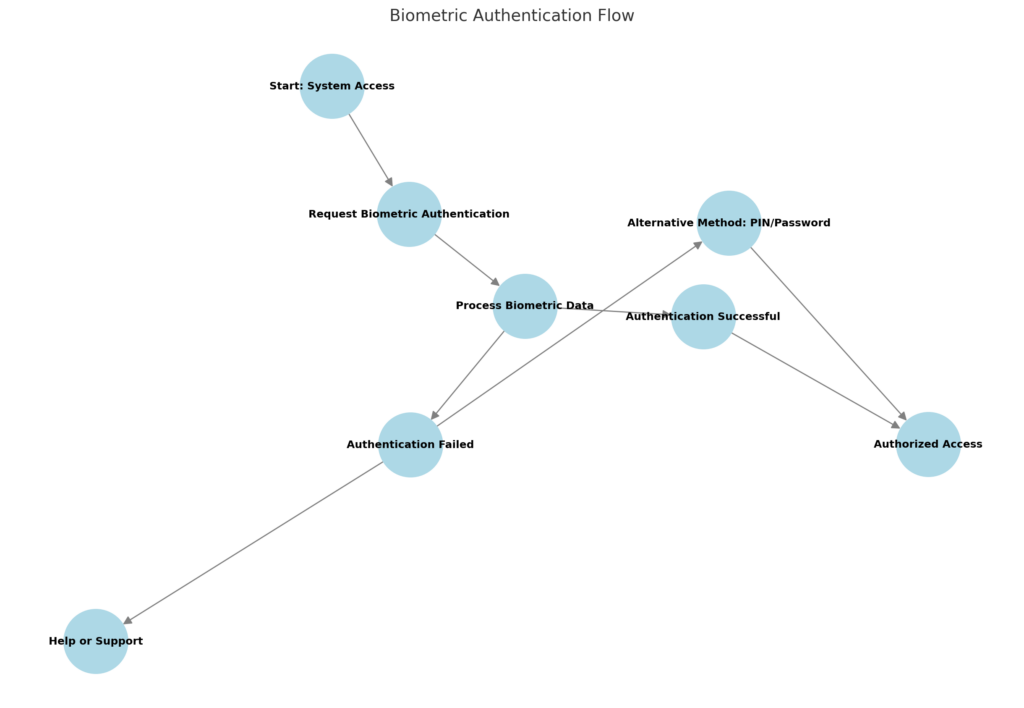
A good authentication flow isn’t just functional; it should feel effortless for users. Let’s break it down step by step:
Step 1: Entry Point
The journey begins when users access an app or system. Your interface should subtly guide them toward biometric authentication, while keeping fallback options (like PINs or passwords) clearly visible.
Step 2: Collect Biometric Input
For some methods like face or voice recognition, clear prompts—“Hold your phone at eye level”—help reduce user error. But don’t overdo it. For inputs like fingerprints, which users already know how to use, avoid unnecessary instructions. Imagine an iris scanner from Minority Report insisting on a redundant message like “Look forward.” It’s the kind of friction we’re here to avoid.
Step 3: Processing the Data
Users need to know the system is working. Feedback during this stage—through loading indicators or animations—is vital for maintaining trust. Silence, on the other hand, is your UX villain, leaving users wondering if the system froze.
Step 4: Outcome Handling
- Success? Celebrate it with swift access—don’t make users wait.
- Failure? Offer helpful guidance like “Check your finger is clean” or “Try better lighting.” Avoid punitive retry limits unless absolutely necessary; you don’t want to lock someone out of their own account for minor missteps.
Step 5: Always Have a Plan B
If a biometric system fails (wet fingers, bad lighting, or even system downtime), fallback methods like PINs or one-time codes should be ready to save the day. Also, consider scenarios where fallback options are unavailable. For example, what if a user forgets their PIN? Have a backup plan—like identity recovery via a trusted device.
Step 6: Access or Assist
A successful flow always ends with either access or help. Even when all methods fail, users should never feel abandoned. Offer a clear path to support instead of a dead end.

2. Best Practices for Biometric UX Design
Communicate at Every Step
The world of Minority Report lacked explanations—scanners worked in silence, leaving people unaware of what was happening behind the tech. Don’t do that. Instead, keep users informed with visuals, text prompts, and animations. And when errors arise, avoid user-blaming language like “You didn’t align correctly.” Instead, try “The system couldn’t process your input.”
Accessibility is Non-Negotiable
Designing for inclusivity is vital. Biometric systems must:
- Offer text and audio guidance.
- Be compatible with assistive technologies.
- Address algorithmic bias to ensure accuracy for diverse users. For instance, facial recognition has a history of struggling with darker skin tones—rigorous testing against varied datasets is non-negotiable.
Build Trust with Transparency
John Anderton’s world was eerily devoid of privacy. To avoid your users feeling the same, explain exactly how their biometric data is stored and protected. Highlight security features like “Your data is encrypted and stored locally on your device” and compliance with GDPR or CCPA regulations to earn their trust.
Always Include Fallbacks
Fallback methods like PINs or passwords must be as secure as biometrics. A weak fallback can compromise the entire system, so ensure alternatives match the robustness of the primary method.
Smooth Error Recovery
Users should never feel punished for mistakes. Allow retries but implement safeguards, like time-limited locks or CAPTCHAs, to prevent abuse while maintaining a positive experience.
3. Best Practices for Biometric UX Design
Privacy Concerns
Users may worry about how their data is stored or used. Focus on edge device storage (data kept locally, not in the cloud) to minimize risks. Highlight these choices in your design to build trust.
Environmental Constraints
Factors such as wet fingers or poor lighting can interfere with biometric authentication. Design systems that adapt dynamically—for instance, increasing camera sensitivity in low light.
Cultural Nuances
Not all biometric methods are globally appropriate. For instance, facial recognition might face challenges in cultures where face coverings are common. Always offer alternative options.
4. The Future of Biometric UX
Multimodal Biometrics
Combining methods like fingerprint and voice recognition boosts security and usability. However, ensure the experience stays intuitive to prevent user confusion.
Behavioral Biometrics
Continuous authentication based on behavioral patterns (like typing cadence) is promising but raises privacy concerns. Users should give explicit consent for monitoring.
Emotion-Driven Design
Emotion-sensitive interfaces sound futuristic, but they’re riddled with ethical concerns—including risks of manipulation. Use this tech cautiously.
5. Biometric UX in Action: Apple’s Face ID
Apple’s Face ID demonstrates what’s possible when biometric UX is done right:
- Simple Onboarding: Users are guided through an intuitive setup process.
- Trustworthy Privacy: Data stays encrypted on the device.
- Fallback Options: A passcode is always available if Face ID fails.
- Accessibility: The system accommodates users with physical differences or visual impairments.
Conclusion
While Minority Report’s world remains science fiction, biometrics are very real—and they’re reshaping the way we design authentication. Done right, biometrics combine convenience, security, and inclusivity. By focusing on usability, addressing challenges, and designing for trust, you can create a biometric UX that feels less like a dystopian future and more like a better, safer tomorrow.
What are your thoughts on biometric UX? Drop your take in the comments—I’d love to hear!



