Designing can be a tedious and time-consuming process, but these Figma plugins have the power to revolutionize your workflow. Are you ready to focus on your creativity, and let automation handle the rest? Take a look at these essential plugins and add them to your designer’s toolkit!

Here’s what you should be integrating into your Figma experience:
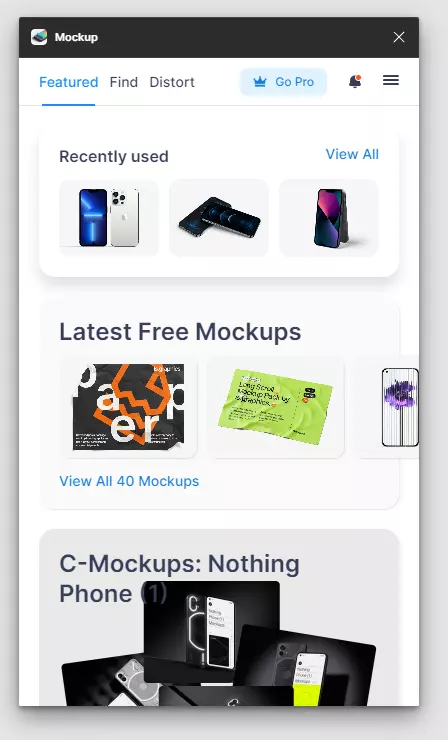
1. Prototyping made easy with Figma’s Mockup Plugin!
Visual representation is crucial for stakeholder buy-in and for ensuring the design meets client expectations. Instead of building mockups from ground zero, why not let the Figma Mockup Plugin simplify the task?
- Rich Template Library: Boasting thousands of templates, this plugin transforms your designs, adapting them seamlessly to various devices like laptops, smartphones, tablets, and more.
- Instant Application: Speed is the name of the game. With a few clicks, watch your designs fit perfectly into any template, ready for presentation or feedback.

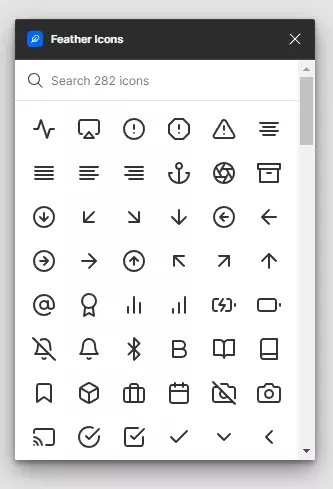
2. Becoming Iconic Was Never So Simple! Try Figma’s Feather Icon Plugin!
Icons are the unsung heroes of design – small, yet they convey meaning and intent. But, finding that ideal icon can be like finding a needle in a haystack.
- Prolific Icon Selection: With Figma’s Feather Icons Plugin, gain access to an extensive library of over 500 icons. Whether it’s for a call-to-action button or navigation, the plugin has got you covered.
- Customizable Icons: Don’t settle. Tweak and adjust the icons to match the aesthetics of your design perfectly.

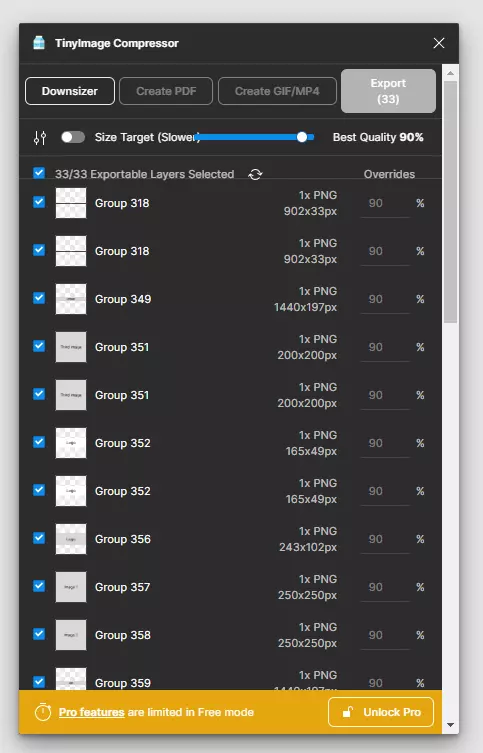
3. Compressing without leaving Figma isn’t a dream! Wake up to Figma’s TinyImage Compressor!
Heavy designs can be a bottleneck, causing slow load times and frustrating users. It’s time to shed the weight but keep the design essence.
- Efficient Compression: With TinyImage Compressor, significantly reduce your design’s file sizes. This ensures quicker loading times without compromising the visual quality.
- Batch Processing: Time is of the essence. Compress multiple images simultaneously, get them formatted, and integrate them into your design, all within Figma’s interface.

Conclusion
Empowering your design workflow is no longer an aspiration but a reality with these Figma plugins. They not only save you invaluable time but also infuse excellence into your creations. So, dive in, explore, and let these tools refine your design process.
Can’t get enough of our Design Tips? Learn how to create perfect webforms in this article! Master the art of balancing functionality with aesthetics for an optimal user experience!
✍🏼 This article was written by our copywriter, Sofia, in collaboration with our UX/UI expert, Rene.



