Is efficient a nice word for lazy?
We all know that the more we plan, the less time we’ll code, that relying on quick solutions to get out of the way will soon backfire… blah, blah, blah…
Even though this is true, all coders enjoy fast and efficient solutions, and that’s precisely what we’ll offer you!
Be as fast as lightning!
If you’re not familiar with Emmet, it will blow your mind!
This plug-in allows you to type shortcuts and transform them into full pieces of code.
You’ll feel like Flash coding HTML & CSS!
All-rounder!
Emmet offers different abbreviations to help you boost your code-writing speed.
It is available for several text editors such as Sublime Text, Atom, Brackets, Notepad++, VS Code, etc.
It also applies to online editors such as CodePen, JSFiddle, and JS Bin, among others.
This is how you do it!
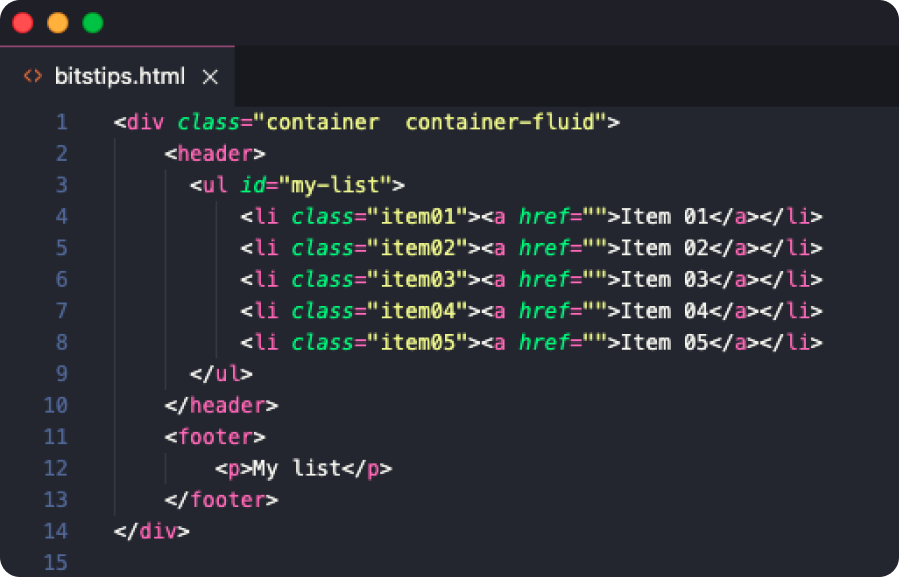
HTML Emmet abbreviation example:
.container.container-fluid>(header>ul#my-list>li.item$$*5>a{Item $$})+footer>p{My list}
HTML code expanded:

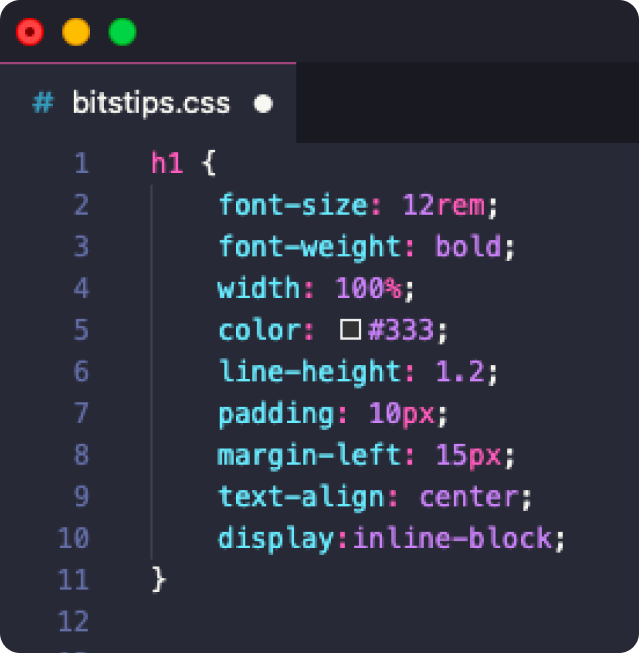
CSS Emmet abbreviation example:
h1 {
fs12r
fwb
w100p
c#333
lh1.2
p10
ml15
tac
dib
}
CSS code expanded:

We hope this trick helps you become a better coder, or at least a faster one! If you enjoyed this content, don’t miss our dev expert’s article teaching you 3 ways to create a loop with WordPress.
✍️ This article was written by our copywriter, Sofia, in collaboration with our DEV expert, Diego.



